Use Reseter.css Instead Of Normalize and Reset.css. To Improve Cross Browser Experience.
New CSS reset tailored to current web production - Reseter.css
With the current web production, I think that the existing Reset.css and Normalize.css have fewer features and lack many things. I am introducing you to a new CSS Normalizer created as a futuristic alternative to normalize.css and reset.css.
Reseter.css has customizable browser support, which is by default all not dead browsers. It has also taken accessibility into concern. It's also packed with modern CSS techniques.
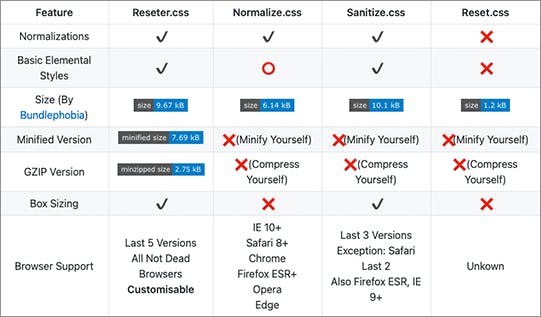
Features of Reseter.css
It unifies all of your browser default styles by redefining premade styles. That's a big difference where normalize tries to preserve and reseter.css redefines for even more browser support. Normalize works with the browsers kept in mind while building it. Reseter.css supports every single browser. Reseter.css improves cross-browser support.
Fixed bugs and browser inconsistencies Reboots various element styles Available in Sass, Scss, Less, Stylus, Styled Components (js, mjs, ts) The file size is 2.59Kb Includes normalization of all elements box-sizing: border-box; set Validated on all browsers using BrowserStack


Down is the result of the same HTML file of 3 browsers. All of the chrome's headings are bolded nicely. Firefox ones are also bolded, but IE ones are bolded too much. The font on paragraphs is also bolded in IE. The border of the button is blue in IE. There's A little thinner border on buttons in Firefox. Below are only three browsers and 5 HTML tags. There are more than 100 browsers available to the public. There are plenty of tags there too. No one knows how many of them are not public. 1000's versions of these 100's of browsers are available. How to keep us with these browsers? The answer is Reseter.css.

<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/krishdevdb/reseter.css/css/reseter.min.css>
Unpkg, CDNJS, Github, and many more CDNs are also available. Check the GitHub Repository. Of course, the files can also be downloaded and used, and package managers such as NPM, Yarn, PNPM, and Bower are also available.
# NPM
npm install reseter.css
# YARN
yarn add reseter.css
# PNPM
pnpm install reseter.css
# Bower
bower install krishdevdb/reseter.css
Go Check The GitHub